1η Συνεδρία
2η Συνεδρία
3η Συνεδρία
-> Δημιουργία ομάδας στο google
-> Σχεδίαση ιστολογίου
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12133.619954572732!2d21.671514004873448!3d40.5105387842157!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x13577cdac7637479%3A0xed8d45582429042d!2zMjXOt8-CIM6czrHPgc-Ezq_Ov8-FIDQwLCDOoM-Ezr_Ou861zrzOsc6QzrTOsSA1MDIgMDAsIM6VzrvOu86szrTOsQ!5e0!3m2!1sel!2s!4v1426212967847" width="400" height="300" frameborder="0" style="border:0"></iframe>
και τέλος, επιλέγουμε "Σύνθεση".
Επιλέγοντας Προβολή ιστολογίου βλέπουμε το χάρτη της περιοχής μας.
5η Συνεδρία
Avidemux
Επεξεργασία βίντεο
6η Συνεδρία
Οδηγίες για επεξεργασία εικόνας με το Gimp

2. Δημιουργία κινουμένων σχεδίων -->.gif
PICASON.COM
http://www.karaferis.gr/φτιάξτε-κινούμενες-εικόνες-gif-online/
3. Καταγραφή εικόνας και βίντεο από την οθόνη σας
JING
ένας βίντεο μετατροπέα αρχείων SWF είναι:
4. Δημιουργία VOKI
Στη σελίδα http://www.voki.com/create.php μπορούμε να δημιουργήσουμε ένα voki ¨οπως το παρακάτω
<object height="267" width="200" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" id="widget_name"><param name="movie" value="https://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=https://vhss-d.oddcast.com/php/vhss_editors/getvoki/chsm=9b3d3182774e5cddefc30c37f6641177%26sc=11193679" /><param name="quality" value="high" /><param name="allowScriptAccess" value="always" /><param name="width" value="200" /><param name="height" value="267" /><param name="allowNetworking" value="all"/><param name="wmode" value="transparent" /><param name="allowFullScreen" value="true" /><embed height="267" width="200" src="https://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=https%3A%2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm=9b3d3182774e5cddefc30c37f6641177%26sc=11193679" quality="high" allowScriptAccess="always" allowNetworking="all" wmode="transparent" allowFullScreen="true" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" name="widget_name"></object>
5. Δημιουργία ηλεκτρονικού Puzzle
Αρχικά επιλέξετε μια εικόνα που θα θέλατε να μετατρέψουμε σε Puzzle Για τη δημιουργία του Puzzle, ακολουθείτε τα παρακάτω βήματα:
2η Συνεδρία
3η Συνεδρία
-> Δημιουργία ομάδας στο google
-> Σχεδίαση ιστολογίου
- Ξεκινήστε με ένα βασικό πρότυπο και προσαρμόστε το φόντο, τη διάταξη, τα χρώματα, τις γραμματοσειρές και άλλα...
- Προσθέστε, καταργήστε και επεξεργαστείτε gadget στο ιστολόγιό σας. Κάντε κλικ και μεταφορά για να αναδιατάξετε τα gadget. Για να αλλάξετε στήλες και πλάτη, χρησιμοποιήστε το Εργαλείο σχεδίασης προτύπων.
4η Συνεδρία
--> Δυνατότητα να προσθέσουμε gadget στο blog μας
Διαλέγουμε όποια gadget θέλουμε και παίρνουμε το κώδικα που μας δίνει το κάθε site
- Σύνδεση στο λογαριασμό μας στο blogger.com
- Διάταξη
- Προσθήκη gadget
- HTML/JavaScript
- Επικόλληση και Αποθήκευση του παρακάτω κώδικα:
<object
width="160" height="125"> <param
name="allowFullScreen" value="true"><param
name="allowscriptaccess" value="always"><embed
width="160" height="125"
type="application/x-shockwave-flash" allowfullscreen="true"
src="http://www.youtube.com/v/DbkgtsHGDJc&hl=en_US&fs=1&"
allowscriptaccess="always"></object>
https://www.google.com/maps/@37.9715067,23.725584,18z
Επιλέγουμε "ενσωμάτωση χάρτη"
αντιγράφουμε τον κώδικα στη σελίδα "Επικοινωνία", επιλέγοντας HTML
--> Στη σελίδα επικοινωνία προσθέσουμε ....
https://www.google.com/maps/ https://www.google.com/maps/@37.9715067,23.725584,18z
Επιλέγουμε "ενσωμάτωση χάρτη"
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12133.619954572732!2d21.671514004873448!3d40.5105387842157!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x13577cdac7637479%3A0xed8d45582429042d!2zMjXOt8-CIM6czrHPgc-Ezq_Ov8-FIDQwLCDOoM-Ezr_Ou861zrzOsc6QzrTOsSA1MDIgMDAsIM6VzrvOu86szrTOsQ!5e0!3m2!1sel!2s!4v1426212967847" width="400" height="300" frameborder="0" style="border:0"></iframe>
και τέλος, επιλέγουμε "Σύνθεση".
Επιλέγοντας Προβολή ιστολογίου βλέπουμε το χάρτη της περιοχής μας.
5η Συνεδρία
Avidemux
Επεξεργασία βίντεο
6η Συνεδρία
1. Επεξεργασία εικόνων GIMP
Οδηγίες για επεξεργασία εικόνας με το Gimp
http://e-learning.ilei.sch.gr/wiki/index.php?title=Gimp
Πηγή: - Gimp - Αλλαγή μεγέθους
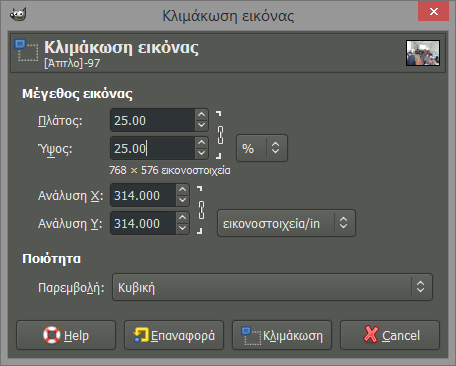
- Ανοίγουμε το αρχείο της εικόνας με το Gimp. Πάμε στο μενού "Εικόνα" και επιλέγουμε "Κλιμάκωση Εικόνας" οπότε βλέπουμε την επόμενη οθόνη
-

- Στην οθόνη αυτή μπορούμε να ορίσουμε το νέο μέγεθος της εικόνας είτε σαν εικονοστοιχεία είτε σαν ποσοστό της αρχικής εικόνας. Aντί για pixels (px) επιλέξτε percent (%) για να κάνετε την μετατροπή. Μια καλή τακτική είναι κάθε φορά να μικραίνουμε την εικόνα στο 50% ή στο 25% της αρχικής ώστε να μην υπάρχουν παραμορφώσεις.Φυσικά για να γίνει η αλλαγή πρέπει στο τέλος να επιλέξετε την "Κλιμάκωση".
- Gimp - Διόρθωση του φαινομένου "κόκκινα μάτια"
- Διαλέγουμε το εργαλείο ελλειψοειδούς επιλογής
- Επιλέγουμε την κόρη του ματιού
- Πατάμε το shift και επιλέγουμε και την άλλη κόρη του ματιού
- Πάμε στο μενού Φίλτρα -> Βελτιστοποίηση -> "Red Eye Removal" (Filters->Enhance->"Red Eye Removal")
- Ρυθμίζουμε το κατώφλι ώστε να έχουμε το καλύτερο αποτέλεσμα π.χ. 60 και πατάμε εντάξει.
- Gimp - Θόλωμα εικόνας
- Διαλέγουμε το εργαλείο ελιψοειδούς επιλογής
- Επιλέγουμε ένα πρόσωπο
- Πάμε στο μενού Φίλτρα -> Θόλωση και διαλέγουμε το φίλτρο που θέλουμε
- Ρυθμίζουμε τις παραμέτρους με ενεργοποιημένη την προεπισκόπιση
- Όταν είμαστε ευχαριστημένοι με το αποτέλεσμα πατάμε το Εντάξει.
- Gimp - Δημιουργία animation με διαδοχικές εικόνες
- Πάμε στο μενού Αρχείο -> "Άνοιγμα ως στρώσεις"
- Επιλέγουμε ταυτόχρονα όλες τις φωτογραφίες που θα αποτελούν το animation (για την πολλαπλή επιλογή θα κάνουμε κλικ στην πρώτη, θα πατήσουμε και θα κρατήσουμε πατημένο το πλήκτρο Shift και θα κάνουμε κλικ στην τελευταία φωτογραφία)
- Θα πρέπει να πάτε "Αρχείο"-->"Εξαγωγή" και στην οθόνη που εμφανίζεται να επιλέξετε «as animation» (δηλαδή επέκταση .gif)
2. Δημιουργία κινουμένων σχεδίων -->.gif
http://www.karaferis.gr/φτιάξτε-κινούμενες-εικόνες-gif-online/
Υπάρχουν
ειδικά προγράμματα ( GIF animators ) τα οποία δημιουργούν κινούμενες-εικόνες με
αρκετές δυνατότητες και επιλογές επιπλέον, υπάρχει η δυνατότητα να
δημιουργήσουμε κινούμενες εικόνες και απευθείας online μέσα από
σελίδες στο internet με λιγότερες όμως δυνατότητες.
Θα εξετάζουμε την
δεύτερη λύση, την δημιουργία δηλαδή κινούμενης εικόνας μέσα από μια
σελίδα στο internet και μάλιστα χωρίς κόστος. Προφανώς υπάρχουν 10άδες εναλλακτικές λύσεις στο διαδίκτυο, αρκεί να
ψάξει κάποιος με τον εξής όρο : online gif maker. Μία αξιόπιστη ιστοσελίδα είναι η http://picasion.com/.
Ανοίγουμε την ιστοσελίδα http://picasion.com/ . Από την σελίδα μας ενδιαφέρει το τμήμα που είναι τονισμένο με κόκκινο.
περαιτέρω πληροφορίες στη διεύθυνση
http://www.karaferis.gr/φτιάξτε-κινούμενες-εικόνες-gif-online/3. Καταγραφή εικόνας και βίντεο από την οθόνη σας
JING
- Το Jing είναι ένα εργαλείο καταγραφής της οθόνης με το οποίο πολύ εύκολα μπορούμε να δημιουργήσουμε μια εικόνα ή ενα βίντεο που να περιέχει αυτό που βλέπουμε στην οθόνη μας εκείνη τη στιγμή.
- Εκκινήστε το πρόγραμμα και τρέξτε το στο παρασκήνιο, όπου θα εμφανιστεί ένα απλό εικονίδιο στο πάνω μέρος της οθόνης. Όταν θέλετε να πάρετε μια φωτογραφία, πατήστε το, και επιλέξτε την επιλογή Capture, και κατόπιν αυτό που θέλετε να φωτογραφήσετε, ένα τμήμα της ή όλη την οθόνη ή ένα μικρό βίντεο (5 λεπτά το μέγιστο).
- Επιπλέον, το Jing μπορεί επίσης να καταγράψει το τι συμβαίνει στην επιφάνεια εργασίας σας σε ένα μικρό βίντεο (σε τύπο Flash SWF), πλήρη με ήχο (αν και με το λογότυπο του Jing).
ένας βίντεο μετατροπέα αρχείων SWF είναι:
http://www.swftovideoconverter.net/gr.htm
Αυτός ο μετατροπέας SWF μπορεί εύκολα να
μετατρέψει το Macromedia Flash animations SWF σε video / audio / αρχεία
εικόνων από τα πιο δημοφιλή σχήματα, χωρίς καμία απώλεια.
Λήψη αρχείων SWF Flash από οποιαδήποτε ιστοσελίδα; Περικοπή & καλλιέργειας Flash movie;
Μορφές του αρχείου εξόδου: Flash SWF σε AVI, MPEG,
iPad/iPhone βίντεο MP4, 3GP βίντεο, PSP MP4 βίντεο, Zune WMV video,
Youtube FLV βίντεο, ήχου MP3, και η σειρά εικόνων συμπεριλαμβανομένων BMP, PNG, GIF, ζωντανεψοντα GIF, JPEG Μορφή.
4. Δημιουργία VOKI
Στη σελίδα http://www.voki.com/create.php μπορούμε να δημιουργήσουμε ένα voki ¨οπως το παρακάτω
<object height="267" width="200" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" id="widget_name"><param name="movie" value="https://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=https://vhss-d.oddcast.com/php/vhss_editors/getvoki/chsm=9b3d3182774e5cddefc30c37f6641177%26sc=11193679" /><param name="quality" value="high" /><param name="allowScriptAccess" value="always" /><param name="width" value="200" /><param name="height" value="267" /><param name="allowNetworking" value="all"/><param name="wmode" value="transparent" /><param name="allowFullScreen" value="true" /><embed height="267" width="200" src="https://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=https%3A%2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm=9b3d3182774e5cddefc30c37f6641177%26sc=11193679" quality="high" allowScriptAccess="always" allowNetworking="all" wmode="transparent" allowFullScreen="true" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" name="widget_name"></object>
5. Δημιουργία ηλεκτρονικού Puzzle
Στη σελίδα www.jigsawplanet.com μπορούμε να "παίξουμε" δημιουργώντας ένα PUZZLE από μία φωτογραφία/εικόνα.
Αρχικά επιλέξετε μια εικόνα που θα θέλατε να μετατρέψουμε σε Puzzle Για τη δημιουργία του Puzzle, ακολουθείτε τα παρακάτω βήματα:
- Πηγαίνετε στο www.jigsawplanet.com και κάνετε εγγραφή (Sign In)
- Επιλέγετε Create
- Από το Browse κάνετε αναζήτηση της εικόνας που επιλέξατε προηγουμένως
- Επιλέγετε το βαθμό δυσκολίας καθορίζοντας τον αριθμό των κομματιών του παζλ
- Πατάτε Create
- Αφού ολοκληρώσετε το Puzzle, κάνετε με δεξί κλικ αντιγραφή της διεύθυνσης.

6. Δημιουργία ηλεκτρονικού πίνακα ανακοινώσεων
Το Padlet είναι μια δωρεάν υπηρεσία. Λειτουργεί σαν ηλεκτρονικός πίνακας ανακοινώσεων, ο οποίος μπορεί να δημιουργηθεί και συνεργατικά. Ενσωματώνει κείμενο, έγγραφα, βίντεο και φωτογραφίες. Μπορούμε να τον κάνουμε δημόσιο ή να τον διατηρήσουμε ιδιωτικό κι, αν το επιθυμούμε, να τον αποθηκεύσουμε ως εικόνα, έγγραφο excel, pdf,csv.
Οδηγίες για τη δημιουργία ηλεκτρονικού πίνακα ανακοινώσεων θα βρείτε στο email σας.
Kάντε κλικ στον παρακάτω σύνδεσμο για να προσθέσετε αναρτήσεις στον κοινό μας πίνακα αμακοινώσεων
http://padlet.com/meli_atm/4bgng8zuyhxv
γφγφγφδγ




Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου